My Family Story
A storybook creation platform that allows families to share their unique family history with their little ones.
Check out the microsite I created in Webflow and play around with my coded prototype.
CONTEXT
My Family Story was my capstone project for the MFA in Interactive Media degree at the University of Miami. I worked on this project from October 2021 to May 2022. The capstone requirements consisted of designing a concept that would be considered ready to ship and shows the breadth of skills learned in the program. I conducted research, designed and iterated on the concept, and coded a prototype. This project won “Best in Show” out of 40+ projects during the University of Miami Interactive Media Showcase in May 2022.
INSPIRATION AND BRIEF
In the last few years, Asian Americans and Asian cultures have garnered increasing attention in the media. From a slow but steady increase in Hollywood representation (Crazy Rich Asians, Parasite, Shang-Chi) to elderly Asian Americans bearing xenophobic attacks during the pandemic eventually resulting in Congress passing the COVID-19 Hate Crimes Act, making it easier for victims and families to report hate crimes. As an Asian American who grew up and lives in a major city where there is a low percentage of Asian Americans, I was interested in building on Hollywood’s momentum of telling an Asian American story, specifically representing the stories of Filipino Americans in Miami.
HOW MIGHT WE
The questions I sought to explore were based on my upbringing in a tight-knight Filipino community, despite the lack of an Asian American population in Miami.
How might we understand how a Filipino community is created in Miami where there is not a high population of Asian Americans?
How might we understand what are the tenets of a Filipino home (physical, emotional, structural)?
How might we understand the immigration trajectories of Filipino moms/Titas and how that impacts how they form community/home?
BEGINNING RESEARCH
I wanted to begin my research by interviewing two of my Filipina “Aunties” or Titas -- women who are not biologically related to me, but played a huge role in my upbringing. As a child, I played with their daughters, they picked me up from school and our families have spent every major holiday together. In order to start to tell a broader Filipino-In-Miami story, I wanted to start by understanding their backgrounds and their immigration stories.
My “Aunties” or Titas, with my mom in the middle.
Here is a sample of the questions I asked:
Can you tell me about where you were born and about your parents and siblings?
What was your favorite food that you ate at home?
How did you make the decision to become a nurse and come to the United States?
Do you remember your first day in the U.S.? What was that like?
Who was your community when you first arrived?
How did you choose North Bay Village as a place to live? When did you move to North Bay Village? Why did you choose this neighborhood?
Describe the Filipino community that you are a part of here.
How do you think the Filipino community has impacted your children?
I interviewed both of them on Oct. 23, 2021 for over two hours each and was impacted in a way that surprised me. Both of my Titas were really into the storytelling. Like, really into it. And I learned about their families -- I was particularly surprised to know that both of them came from prominent families in their communities. One Tita’s parents owned a farm that raised watermelon, fish, and pigs. The other came from a family whose father was the city’s civil engineer and her mother was a home economics teacher, despite my Tita never having seen her mother cook for their large family. I realized that I could have known this information at any point, if I had just asked in the 25 years of me having known both of them, but I never took the opportunity to do so.
PLOT TWIST
I was incredibly invested in learning about my Titas’ stories. One of the Titas I interviewed has a 6 month old grandchild who is half Filipino American and half Mexican American. I wondered, when would he hear this story? And what would it look like to pass this story on to him in an interactive way? Originally, I imagined the audience of my product to be academic-oriented Asian Americans or adults looking to learn more about a Filipino American experience. However, my interviews made me wonder:
How might parents save their history for their children?
How might young grandchildren who are generations removed from the story of immigration in their family be told what it was like to grow up in the “motherland?”
Eventually, I settled on a new “How might we” question:
How might we provide parents and their young children an interactive and educational way to learn about and celebrate their own family’s ethnic and cultural history?
EXPLORATION AND COMPETITIVE ANALYSIS
Storytelling through games is an incredibly powerful tool. Kids who grew up in the 90s may fondly remember learning about dysentery and the challenges of moving west in the late 1800s through the video game Oregon Trail. Game franchise Total War, allows gamers to play as a specific army from a war in history, and gives them the opportunity to change the course of the war and experience what the alternative consequences would have been if a different army won. Throughout my research process, my advisor suggested I check out the VR storytelling game, The Book of Distance.
Scenes from The Book of Distance
I used the following search terms in Google to find products that might offer similar features as what I was imagining my product to feature:
Interactive customizable kids games
Personalized storybook
Interactive storybook kids
Customizable family tree
Customizable family history kids
From my initial Google search, I determined that I was interested in understanding if there was one product that could provide all of the following features:
A digital, interactive book with mini games/animations that could also be printed out
Is framed as an educational tool for children ages 0-5
Has the option of high levels of personalization where a child and family members could be represented through high fidelity illustrations (ie. customized facial features etc.) allowing each character’s unique race, ethnicity, and gender expression to shine
Has a customizable storyline where the user is able to tell the story of their unique family history
I collected a list of a variety of products, most of which are customizable physical storybooks. I mapped each product and listed features that I imagined my product having and also listed ideas from the features of the products I was mapping.
Check out the research here.
Of the nine products I compared, five of them had six or more of the features that I was interested in. The customizable board book by Pinhole Press has the most features as far as customization of story and characters -- the user is able to upload pictures of their family members to accompany each page of text. While the books have pre-made themes and text, the text is editable and completely customizable. A user looking to tell a family history story would be able to, though they are not prompted to by the examples.
Another product targeted at children as an educational tool and physical storybook is Love Book, where users have the ability to create high fidelity illustrations of the child, and are provided with affirmation for children who may identify as gender non-conforming. The following screenshots from the website show the beginning prompts that allow the user to choose amongst a “feminine” “neutral” or “masculine” template. The neutral template is shown below and the user is able to continue customizing for skin tone, hairstyles, and facial features.
While the storybook products by Pinhole Press and Love Book offered options for customization, neither was made with the purpose of telling a family history or offered an interactive digital version. I imagined the advantage of an interactive digital storybook would be to provide the user with additional animation and mini-games that would allow the child or user to “tap” or “swipe” on illustrations and “interact” with their family’s story.
I decided it was time to build a low fidelity prototype to test and understand if busy parents of young children would be interested in interacting with a product like this.
BUILDING & TESTING A LOW FIDELITY PROTOTYPE
Researching UX and UI Requirements for Children’s Digital Products
In order to build a low fidelity prototype, I started to do research on games aimed at young children to understand what is age appropriate as far as illustrations, buttons, text, and interactions.
I explored the following game websites for kids:
Sesame Street Landing Page
Nick Jr. Landing Page
I found the landing pages of Sesame Street and Nick Jr. to be the most user friendly for toddlers and preschoolers. These pages included minimal text, large scenes with characters displayed in an easy-to-see way, as well as a character filters at the top of the screen allowing a child who is navigating the page by themselves to choose the content they’d like to view based on the character of their choice.
I also dug into what the actual games were like to start to understand how to design interactive scenes for children 0-5 years old.
In this Elmo “Dress Up Time!” game, Elmo gives instructions by talking. There is minimal text. Clothing items are large and easily distinguishable. The user can click on a clothing item and drop it on Elmo to dress him up.
Research conducted by Nielsen Norman Group shows that designers need to consider childrens’ physical abilities such as to what extent they have developed gross motor skills, fine motor skills, and motor coordination. Children 3-5 years of age are able to tap, swipe, or drag on touch screens, but may not have yet mastered clicking with a mouse, trackpad or keyboard use.
I knew I would be designing an onboarding interface that was primarily targeted at parents, while the actual story and story interactions would be used by both parents with their children. I decided to go ahead and build a low fidelity prototype that would allow a parent and child to use the product together.
Proof of Concept
As my next step, I decided that I would interview a mom and dad whom I’m friends with and who would be potential users of my product. They have a 6-month-old son and he is multi-ethnic -- Filipino and Cuban. I know that they intentionally buy children’s books about children who are black and brown and that the representation of their child in stories is important to them.
My friends’ collection of children’s books.
Both parents were both born in the U.S. and the grandparents on both sides immigrated. After interviewing the parents, I would then have them test out my low fidelity prototype, as a proof of concept. I wanted to know early on in this project whether busy parents would even consider using a product like this and I wanted to gauge their reactions to the personalization factor.
In order to do this, I built a prototype personalized for them, using their names and some aspects of their family histories that I knew to be true. I also tried to use illustrations that would somewhat resemble the dad’s parents.
Here is a sample of the questions I asked:
Tell me about how you spend time engaging your son with words or visuals.
Tell me about story time with your son.
What is important for you in a story that you purchase or read?
Tell me about interactive content that your son has access to (TV shows, games, physical toys).
Tell me about how your son learns about his family background (Filipino side, Cuban side).
Tell me about your grandparents, what do you know about them?
To what extent would you share this information with your son? Why or why not? How would you do it?
Next, they tested the following prototype. Here are some scenes from the prototype:
Parents testing the prototype. They were delighted when information inputted into the prototype matched their stories and when the characters matched the real life grandparents.
Feedback From Parents and Stakeholders
In addition to interviewing this set of parents, I also ran the prototype by five professors at my university to gather feedback from a UX perspective.
Overall, the reception of this prototype was positive, with testers seeing this product as fulfilling a specific niche (story writing about a family’s history specifically for parents and their young children) that is not currently widely addressed.
All testers expressed wanting an option to print out the book into a physical copy.
The biggest challenge identified was creating a flow to gather the story information that is easy-to-use and allows specificity for the family’s particular story.
Testers also expressed wanting to see family information in a family tree format.
“I love it for a kid who is mixed, not a lot of Filipino-Cuban kid books out there and this is a great way to make him feel like he is seen. I look specifically at books for mixed kids.”
“I would like it to be an app. I want to do it on my phone and then access it on the tablet for my son to see it. I would also like the option to print it out. I do expect filling out the information to take 15 to 20 min.“
“Is this going to be two separate stories or one story? Maybe you can create stories simultaneously – the storyboard could be a tree. You could come back in - and link information.”
“What is the output going to be? How can you generate a family tree? You have the locations - give some thought as to what happens when you’ve reached the end of this portion. Maybe a user can go back, can edit, and can add more information. More clusters.”
“Figure out how to elicit answers from people and figure out how to do that in a way that doesn’t cause fatigue.”
Considering this feedback, the timeline of my project, and my commitment to also coding parts of the prototype, I determined that the outcome of this iteration would be a printed book.
In the future, I would be able to add product features allowing the book to be interactive.
PROTOTYPE VERSION 2 & PLANNING DEVELOPMENT
Because I would be both designing and coding this product, I wanted to start to be strategic with organizing the product features and prioritizing them for development. An ongoing list of features and links to resources can be found here.
Product Features for Version 2
Illustrations & Graphics: Challenges with Representation
In order to build a Version 2 prototype, I needed a set of illustrations that I could use to start to test the look and feel of the product, as well as provide more functionality, since the majority of the user’s interactions would be impacted by how many graphics they would be able to switch in and out of the interface to customize their story.
Ideally, I would like to include a variety of facial features, skin tones, accessories and landscapes that are representative of a wide variety of ethnicities and countries. Representation of characters within the product is really a key feature. However, for this prototype, I will have to limit the number and variety of illustrations a user can choose from due to time and monetary constraints. The purpose of this project is be able to build and test a minimum viable product and understand the reactions of users. If I am able to continue developing future iterations of this product, I would like to hire an illustrator to create custom illustrations.
I purchased this product “Big Bumper Pack - People Creator” from Creative Market for the illustrations of characters.
I am anticipating adding my own illustrations to this pack, and have already added my own skin tones and additional eye shapes to provide representation for Asian characters.
I also purchased some landscape backgrounds and accessory illustrations.
Prototype Version 2 Draft
I’ve started to design the screens for some of the major features to understand how the flow would function.
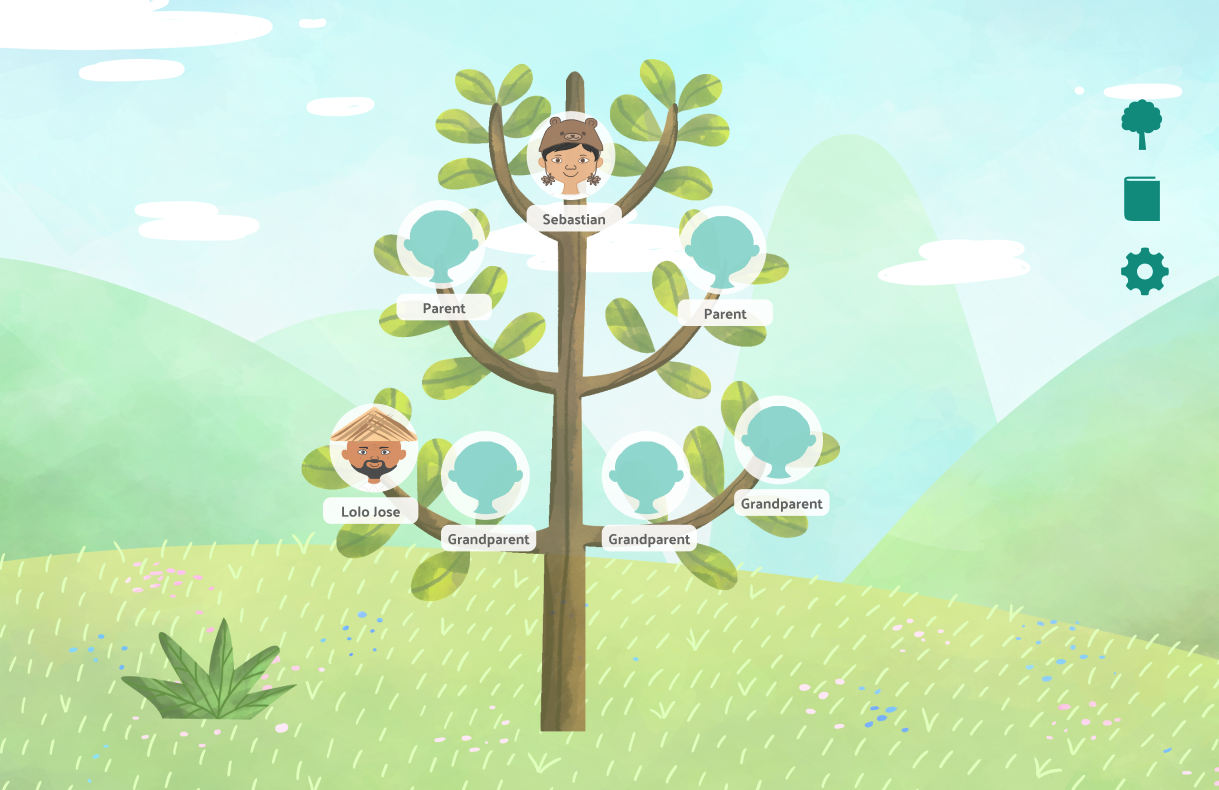
First we have the Login Screen and then we jump directly to the Home Screen - Family Tree. This is where the user can add their characters and see their progress as they create their story.
A user can add or subtract family members from the default tree by hovering over the spaces next to the type of character that they would like to add or subtract. When they click on the name of a character, they can customize it, and when they click on the avatar of a character, they can then customize that character.
Here, we’ve customized Sebastian by choosing his skin tone, facial features, hair, and accessories. When the user clicks on the Tree icon, it will bring them back to the Family Tree and they’ll see their completed character there.
The user continues to customize a grandparent, Lolo Jose. He is then added to the tree as well. After the user customizes characters, they can click on the Book icon and it will take them to flow where they would customize scenes with characters in them.
The user continues to customize a grandparent, Lolo Jose. He is then added to the tree as well. After the user customizes characters, they can click on the Book icon and it will take them to flow where they would customize scenes with characters in them.
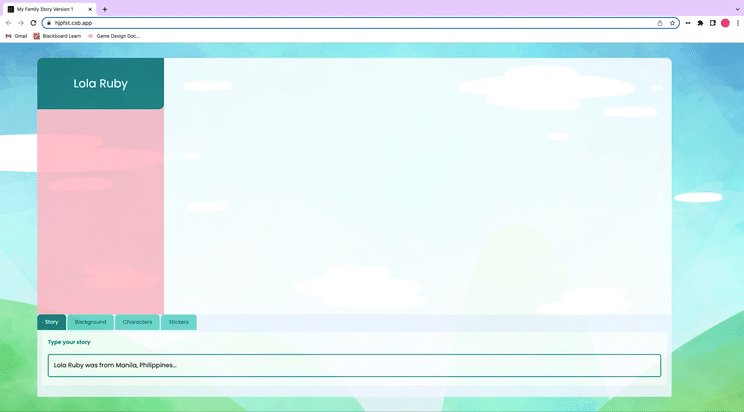
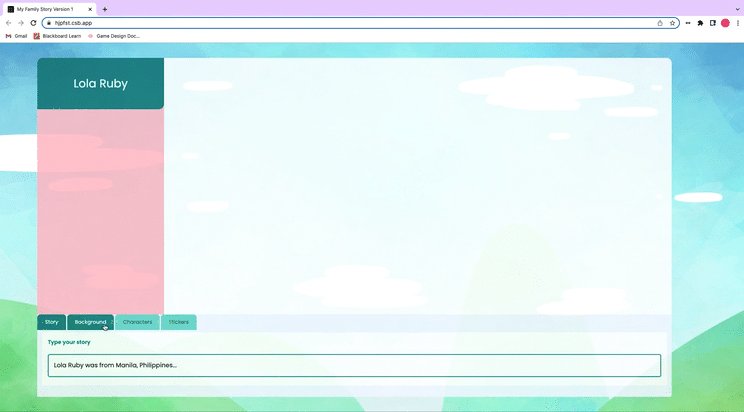
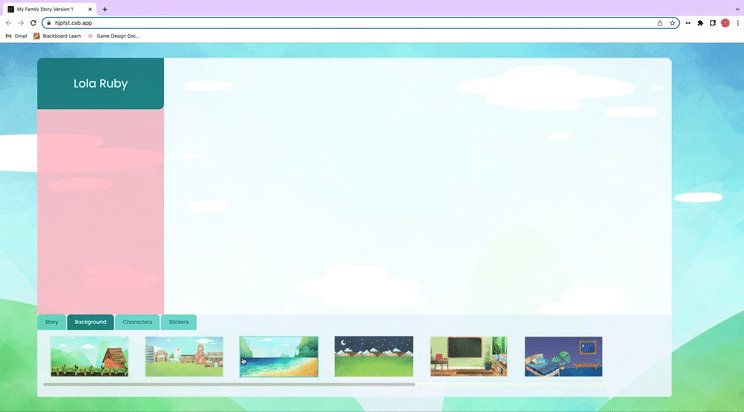
Users have the option of writing a scene by filling in the blanks or writing a scene from scratch. A challenge here is figuring out how to also add the option of allowing a user to customize the background of a scene from this view.
My next step here is to continue to fully build out the prototype in Figma to allow the participants in the next round of user testing to interact with the product and all the features.
Creating a High Fidelity Prototype with Interactions
I continued to build on the hi-fi prototype and made tweaks on the interface as I got feedback from convenience testers. I decided to customize a full flow for my friend, Tony and modeled the family tree and storyline after his family.
In this version, I also wanted to include signifiers such as hover states and selected states to allow the user to know that something is clickable or that they have already selected it. Because there are so many components that a user could select in this product, I also wanted to make sure that they were engaged in each step and constantly receiving feedback.
Here, I show how I created components and connected the default state of an object to its variant, allowing the user to see the “pants” highlighted in white when they hover over the image in the prototype.
Creating these interactions was a learning curve, and creating them multiple times was time consuming, however, it was able to give my testers a real “look and feel” for the product.
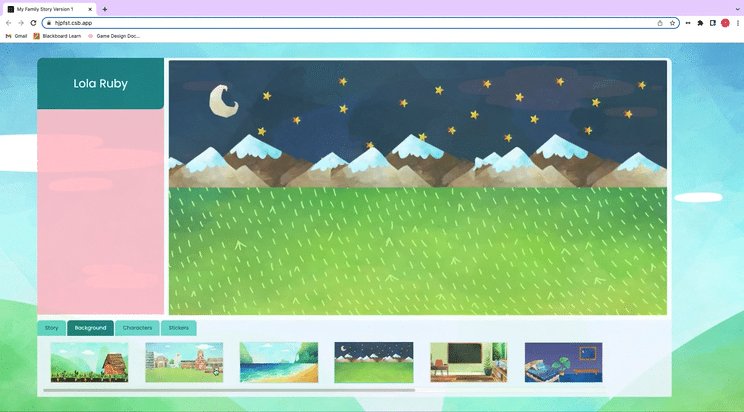
Additionally, I added tabs at the bottom of the screen to allow the user to navigate through different customization options. I decided to keep this layout consistent for the story creation screen as well so that the user would be easily able to write their scene at the bottom of the page and select backgrounds and additional “stickers” to add to a scene.
User Testing
In addition to testing with my friend Tony, I wanted to identify additional parents, relatives, and UX experts who could provide feedback on the prototype. I designed two additional customized flows for Alison, an aunt to a biracial child, and Rae, mom to a Filipino-Mexican child.
By testing with additional users, I was able to gather very specific feedback on how the product flow and interactions could be improved.
Additionally, in this testing phase, more questions have come up for me as to
What is the potential of the product? What is the potential deeper value proposition than a children’s book? What kind of experience can it create for families when a family member(s) is in the process of creating the book and in receiving the book?
How could it effectively serve different demographics? Is there a unique value proposition for a specific user/audience that I have not yet thought about?
What happens in a user’s journey where they happen upon this product or choose it specifically?
I assume my potential users would also be people who are interested in or purchasing Ancestry.com, Storyworth, or customizable children’s books. To what extent is this true? What are the pain points here? What are these companies doing well?
How could Canva’s user interface and business model as SaaS provide insight for My Family Story?
While I know these would all be valid points to continue to research, because of the time crunch of the semester, I decided to put additional research on hold while prioritizing the following next steps:
Develop a Version 3 prototype incorporating the feedback I received from usability testers
Create and order a physical demo book in order to showcase what the final product could look like
Code at least one screen of the product so that I could claim the physical working product as something that I own the rights to
Create a business plan
CREATING AND ORDERING A PHYSICAL DEMO BOOK
In early April, about one month before the capstone deadline, I decided to order a physical demo book using the self-publisher Lulu. They seemed to be the most popular self-publishing book company because they are low-cost and also provide the user the ability to just order book copies for themselves.
I used the software Adobe In-Design to recreate the book pages. This involved copying and pasting the .png files from the Figma prototype and also recreating scenes to ensure that I was using the highest quality images so that they would be print-friendly.
In order to place an order for a hardcover book, the minimum amount of interior pages required was 24 pages. My demo story wouldn’t have 24 pages and so I added blank pages at the end so that I would be able to order a hardcover.
When actually seeing the pages in a book format, it made me realize that additional pages could be added to help the experience of reading the book feel more cohesive:
A page introducing the concept of family or family history as well as the family itself before the first family member is shown
A map showing the countries where grandparents or parents are from and possibly showing the travel (flight or ship) route from that country to the U.S.
Pages telling the stories of how grandparents met and immigrated to the U.S.
A closing page on why family history is important.
I could provide some of these pages as templates or have them pre-populated so that the user would just have to personalize them. Adding additional pages that are already pre-made would also help the user to reach the 24 page minimum for a hardcover book.
Another consideration I would have to make is that the proportions of the screen size when the user is using My Family Story would have to have the same ratio as a landscape page of 8.5 x 11 inches so that the output of the digital product (which I hope to be exportable to PDF) would meet the requirements of a self-publisher like Lulu.
CODED PROTOTYPE
Coding the Responsive Grid
When first formatting the layout, I wanted to make sure that the main parent div would be as responsive as possible while also accounting for the child divs that would live inside of it.
I allotted space at the bottom of the parent div for the tabs section that would hold the story text box and graphics. Later on, I had to adjust the grid I created at the top of the parent div to allow for free floating divs that would serve as draggable divs and would populate with a graphic when it is clicked from the tab menu at the bottom.
Tabs JS, Textarea JS, and Button JS
I added a tabs javascript function to the bottom section that I customized from W3 Schools - How to Create Tabs. I then started to adjust the layout of the “Background” tab and insert divs that would hold the background graphics and allow the user to scroll through. I then added in the graphics for the backgrounds and characters and adjusted the same W3 Schools Tabs js script to create a button function that would allow the the background “button” in the scroll bar to pop up in the top rectangular div.
For the “Story” tab, I adjusted the script from Coding Nepal - Auto Resize Textarea in HTML CSS & JS to be able to allow the user to type in their story text for that scene.